
Mobile Search
Role — iOS/Android Product Design
Updated the search experience on the Confluence mobile app so that:
Users can easily search for pages, people and spaces. Users can follow profiles or spaces within the search experience. Users can visit profiles and see more completed information about the person they are searching for.

Problem
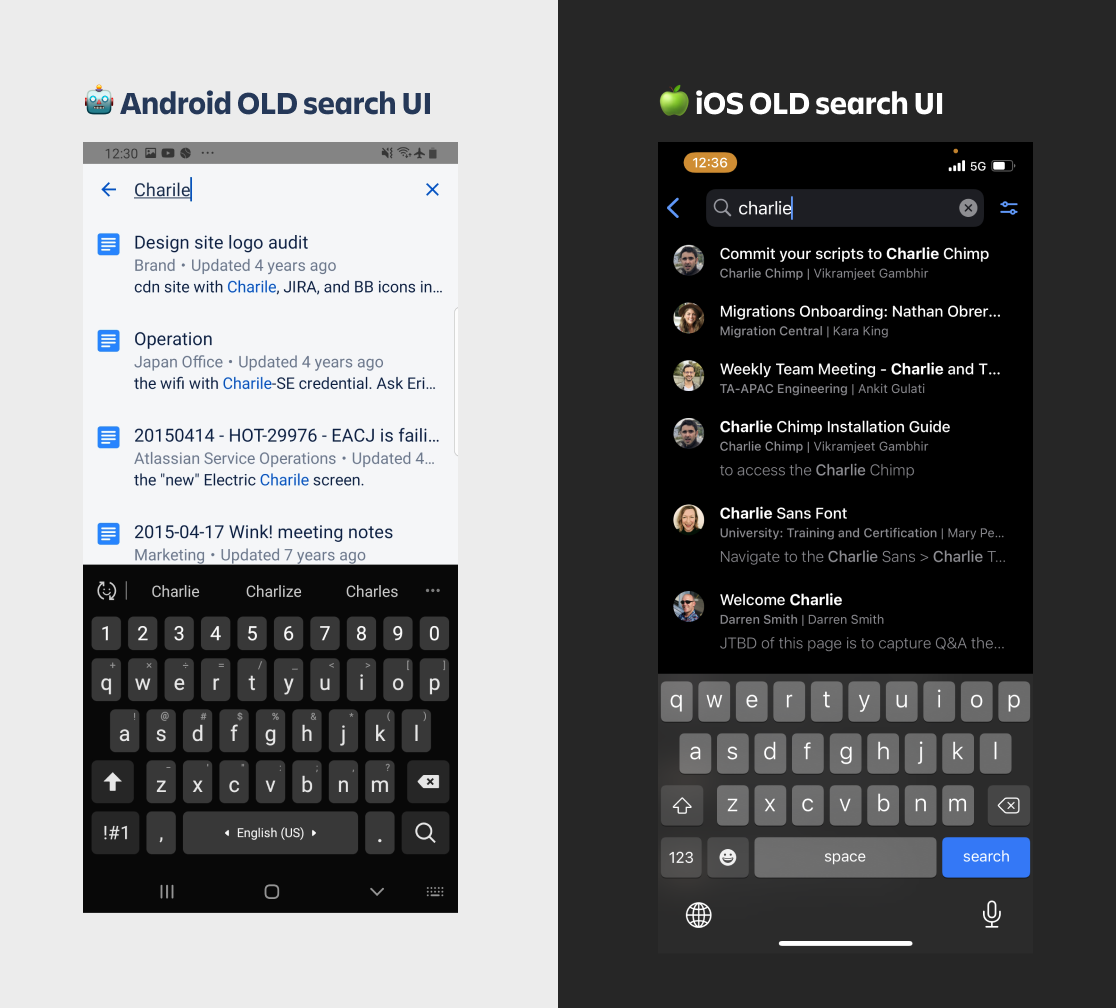
According to search app data on the Confluence web app, our users try to find Spaces (9%) and People (3%) besides Confluence items (85%). However, on mobile, users could NOT search for people or spaces and the lack of people & which meant users couldn’t follow people they wanted & spaces they liked :-(
![]()
Objectives
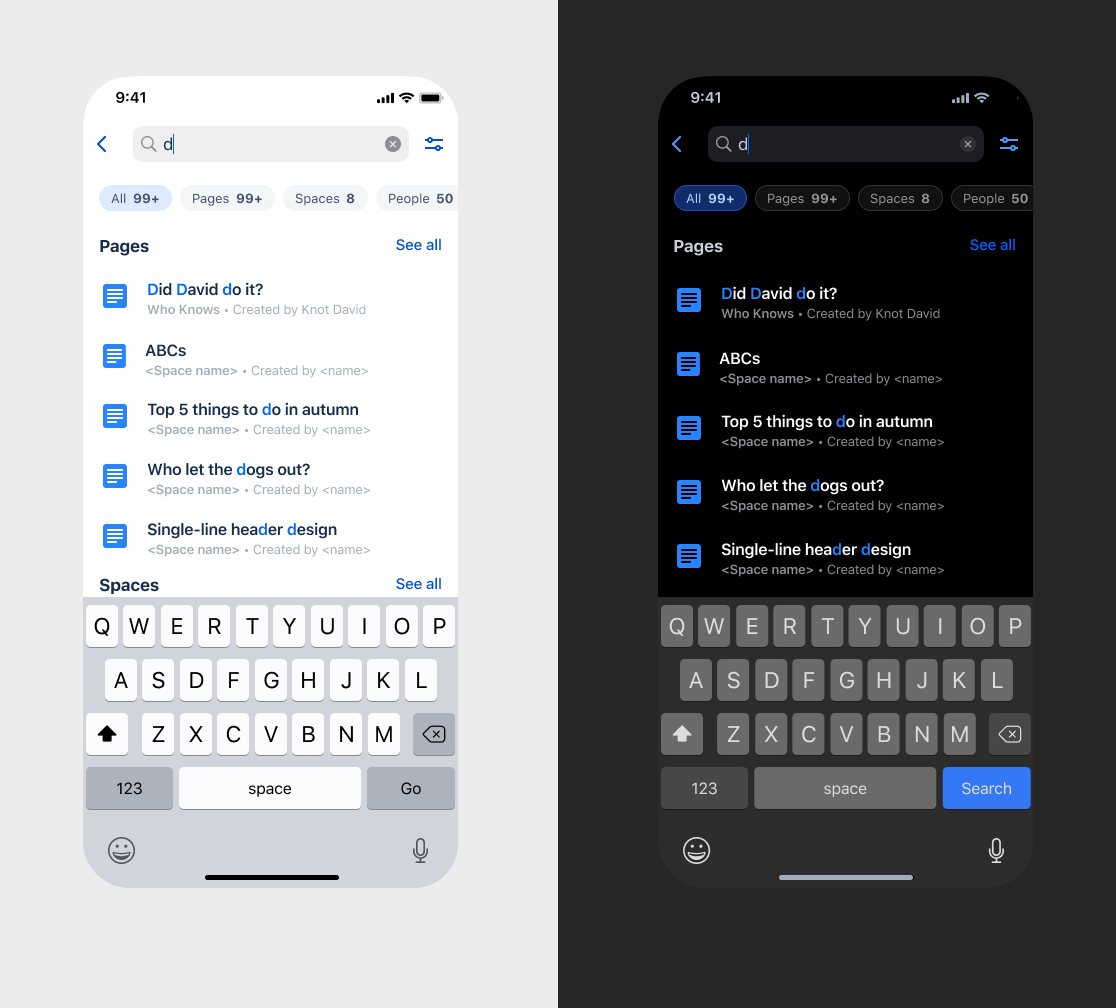
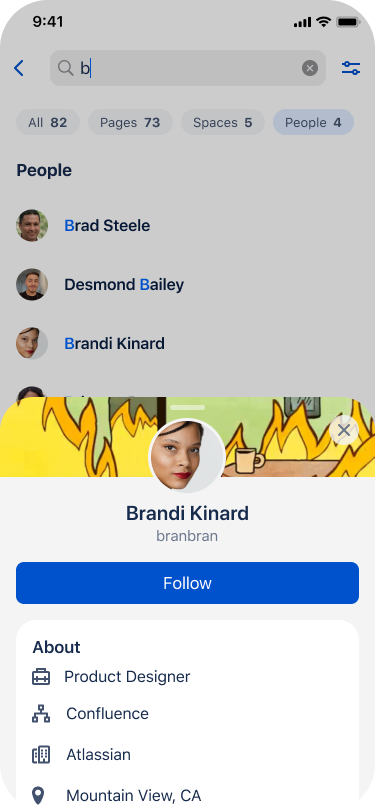
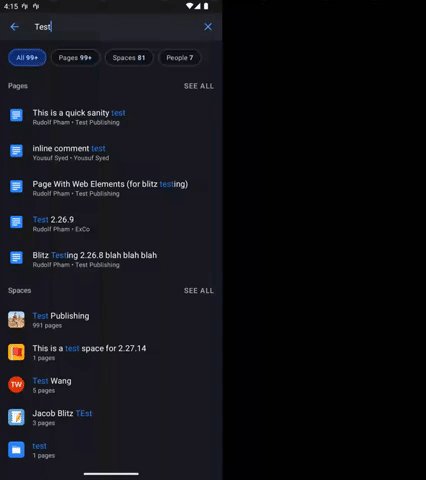
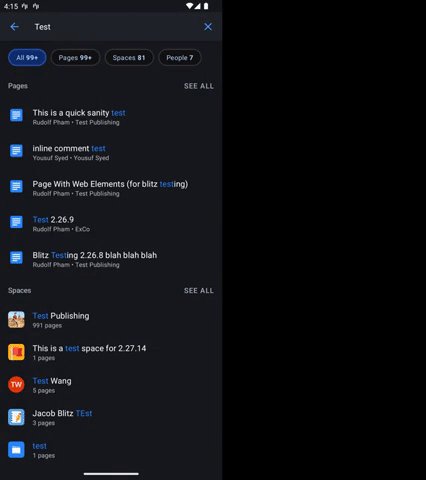
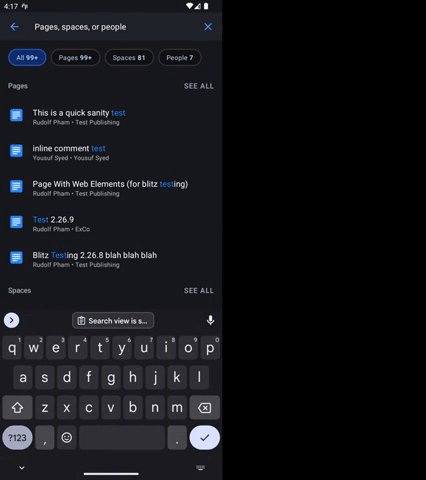
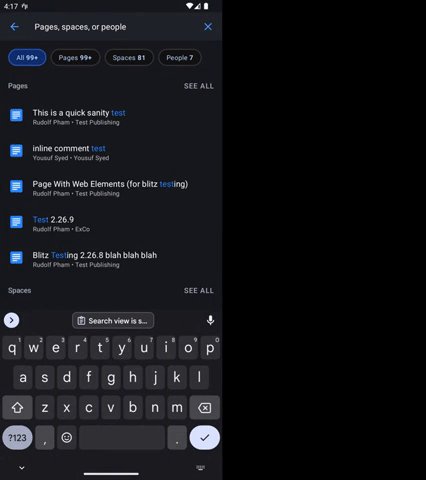
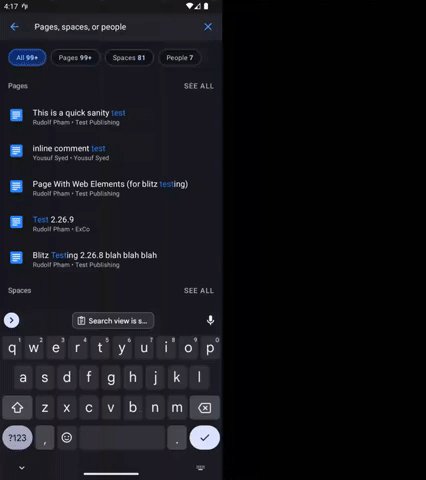
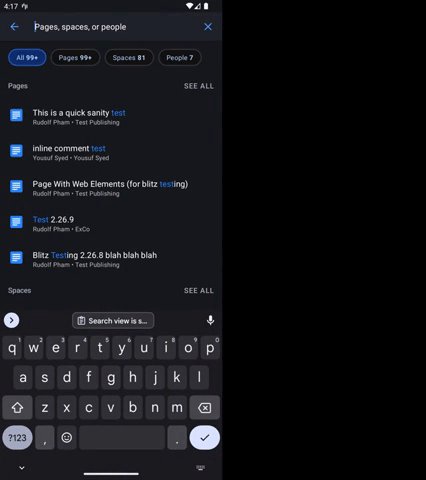
Redesigned the UI of search screens to be able to display people, pages, and spaces in the results.
![]()
![]()
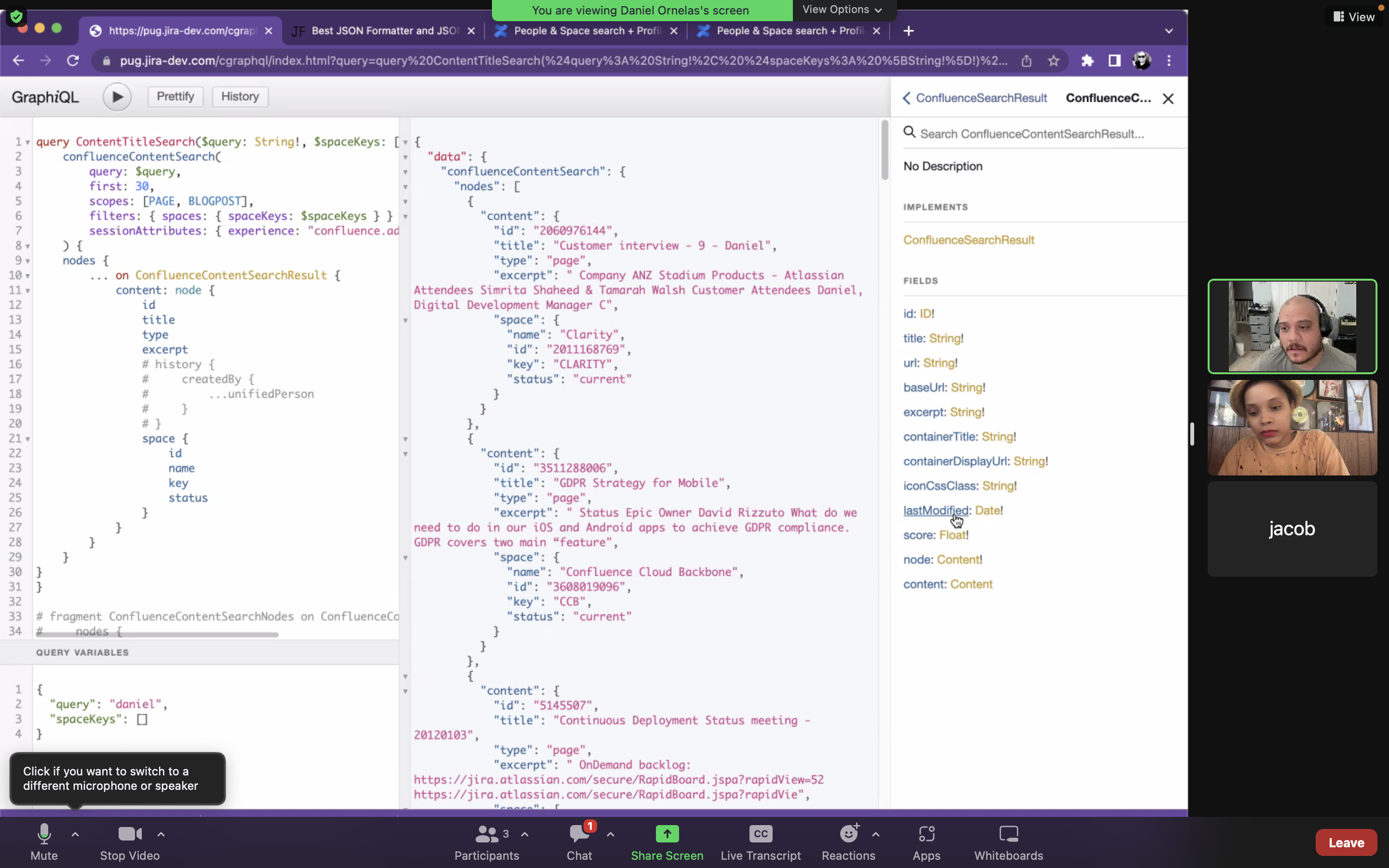
Updated the search APIs and queries to provide smart suggestions and include different types of results (spaces & people).
![]()
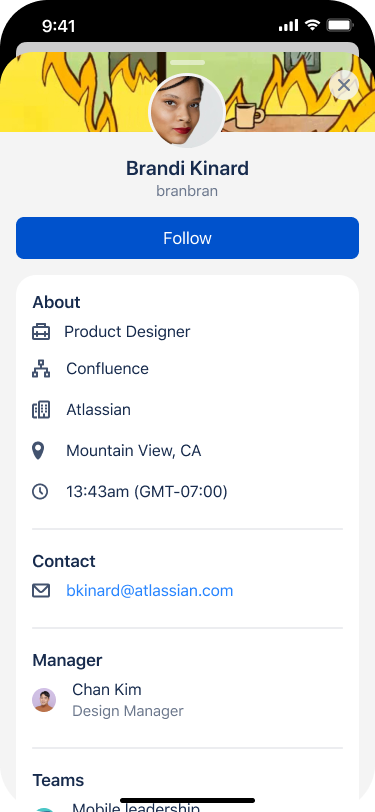
Created UI of a new profile screen that can display more meaningful information to the person.
![]()
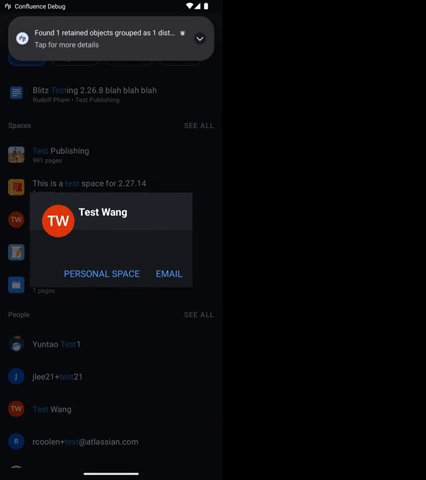
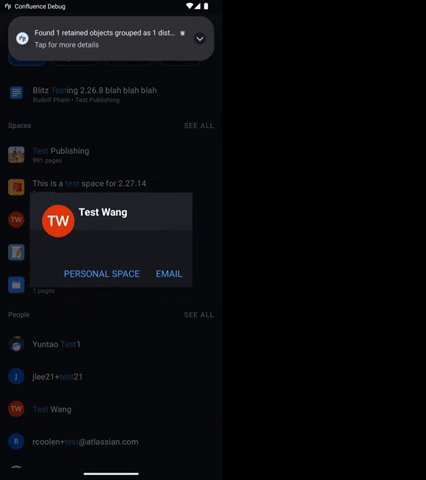
(Old design) Profile card lacked details about the person and interrupts whatever the user is doing; users would have to tap “Personal Space” to navigate to a full screen with more details about the person.
![]()
![]()
According to search app data on the Confluence web app, our users try to find Spaces (9%) and People (3%) besides Confluence items (85%). However, on mobile, users could NOT search for people or spaces and the lack of people & which meant users couldn’t follow people they wanted & spaces they liked :-(

Objectives
Redesigned the UI of search screens to be able to display people, pages, and spaces in the results.

There wasn’t enough functionality in the old search experience.

The search experience allows users to select chips to filter results.
Updated the search APIs and queries to provide smart suggestions and include different types of results (spaces & people).

Discovered & leveraged unsalvaged bits of metadata to use in the search design with my Engineer partners.
Created UI of a new profile screen that can display more meaningful information to the person.

(Old design) Profile card lacked details about the person and interrupts whatever the user is doing; users would have to tap “Personal Space” to navigate to a full screen with more details about the person.


Android and iOS design guidelines specify particular heights at which a sheet naturally rests. For ios, large is the height of a fully expanded sheet and medium is about half of the fully expanded height.
![]()
![]()
(Updated design) Profile Sheet provides more details about the person and avoids interrupting the user’s experience by presenting details as nonimmersive content.


(Updated design) Profile Sheet provides more details about the person and avoids interrupting the user’s experience by presenting details as nonimmersive content.
Scope
Captured all product requirements in the design and built consensus with cross-functional partners (3 iOS developers, 2 Android developers and 1 Engineering Manager) to reach the best outcome.
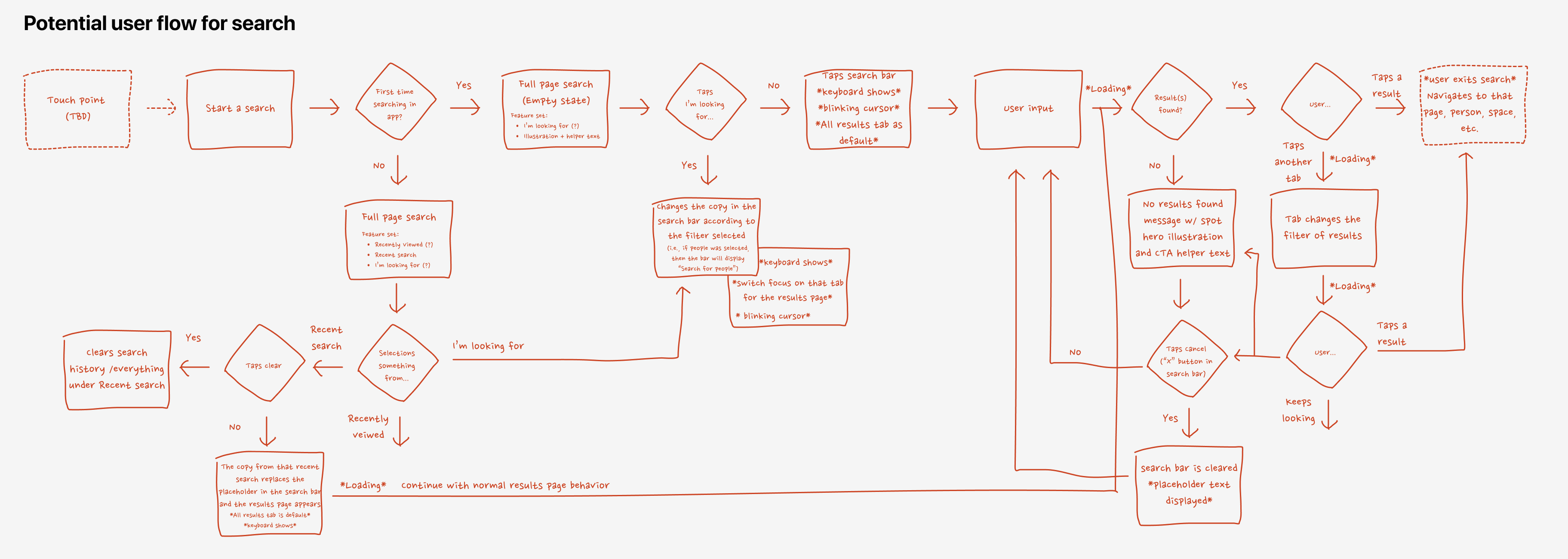
User Flow
Captured all product requirements in the design and built consensus with cross-functional partners (3 iOS developers, 2 Android developers and 1 Engineering Manager) to reach the best outcome.
User Flow
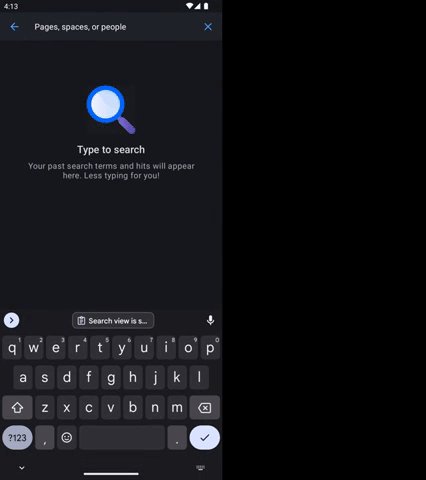
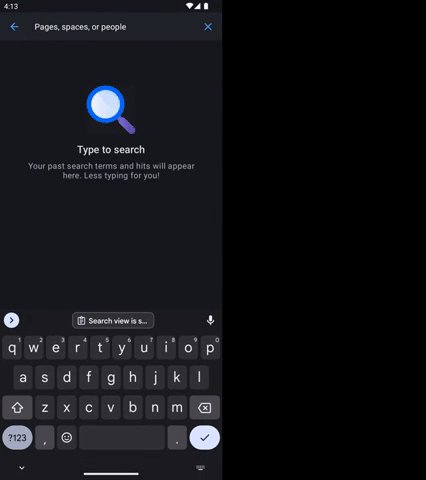
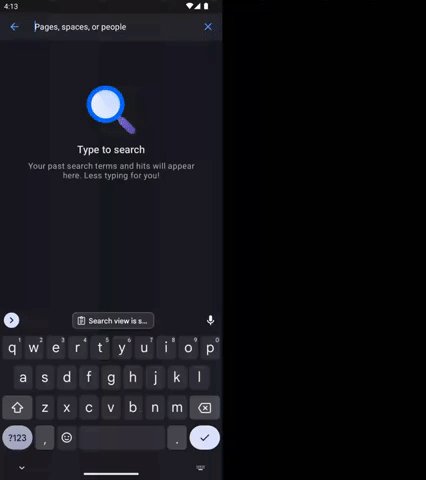
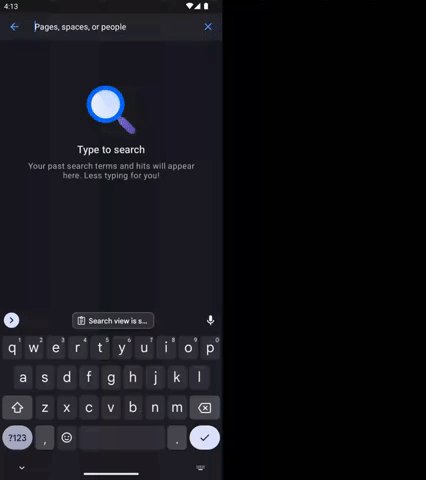
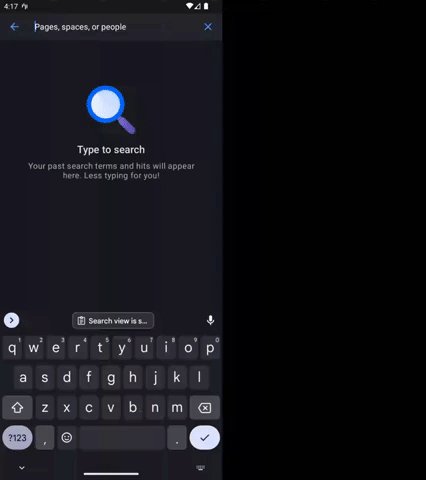
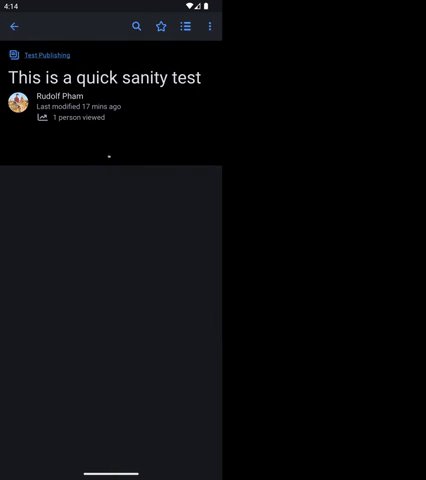
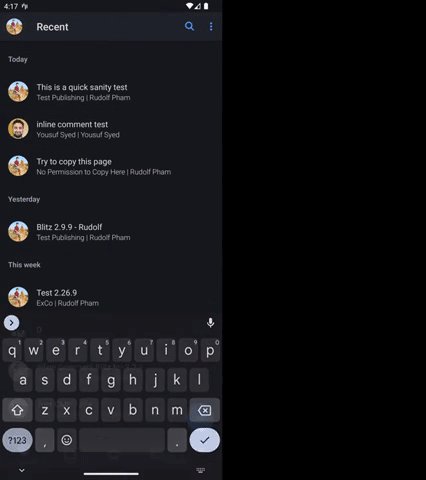
Launch search screen
User taps on the Search button to view the search screen.
︎ Search as a full screen experience
User taps on the Search button to view the search screen.
︎ Search as a full screen experience

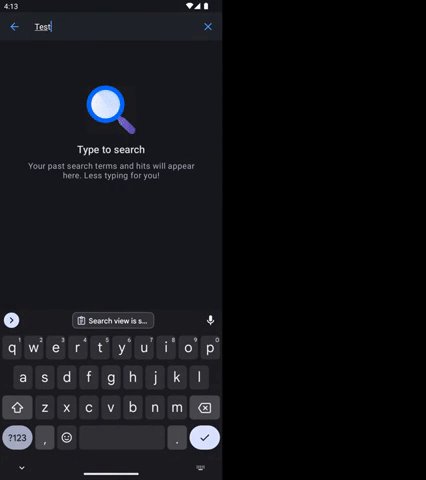
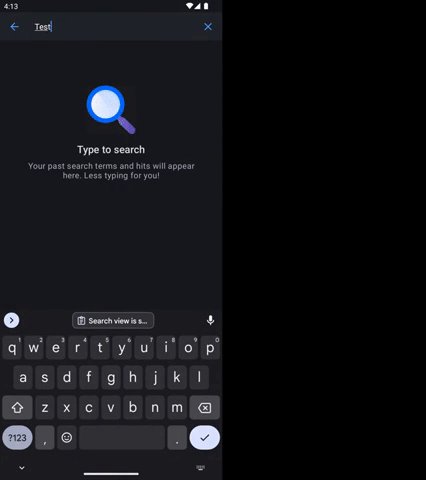
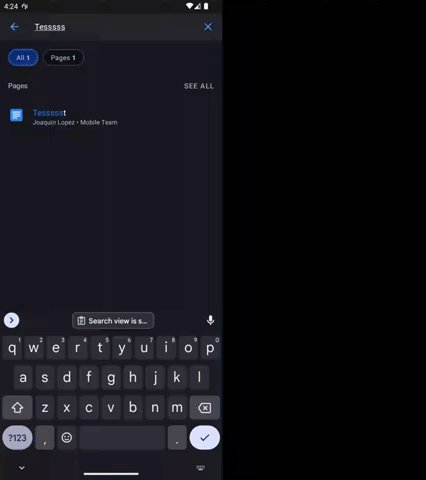
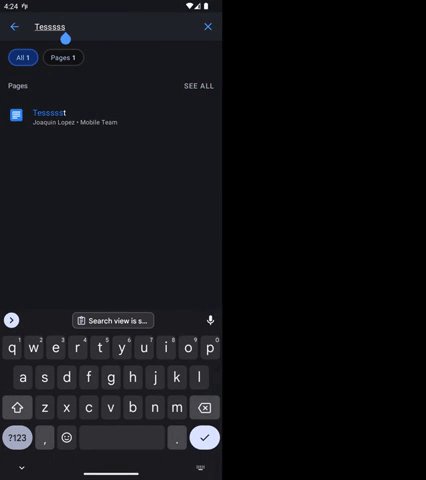
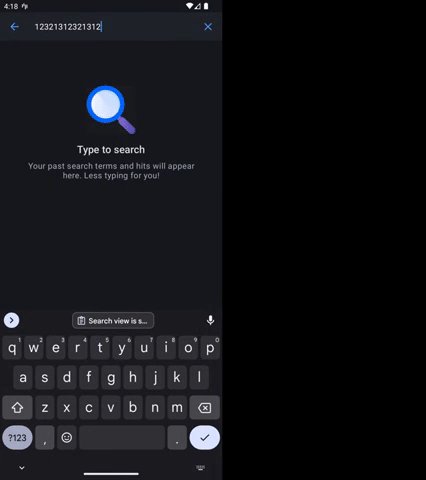
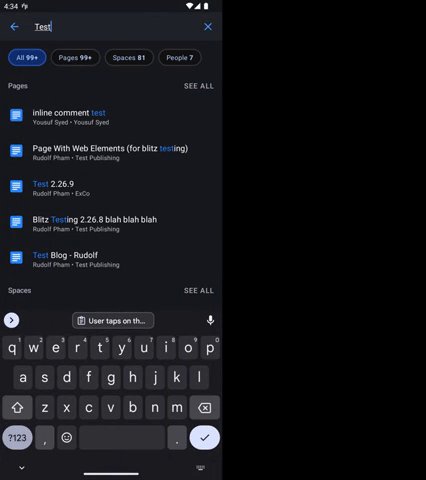
Input query
User enters a search query.
User enters a search query.

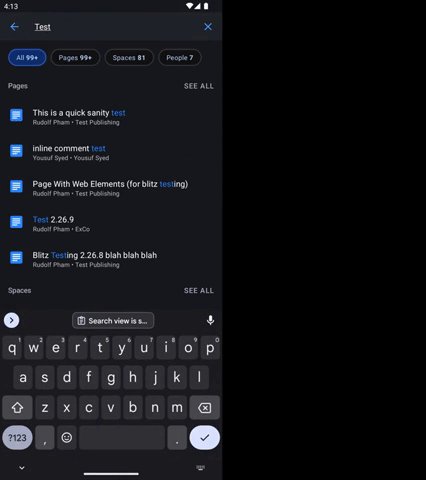
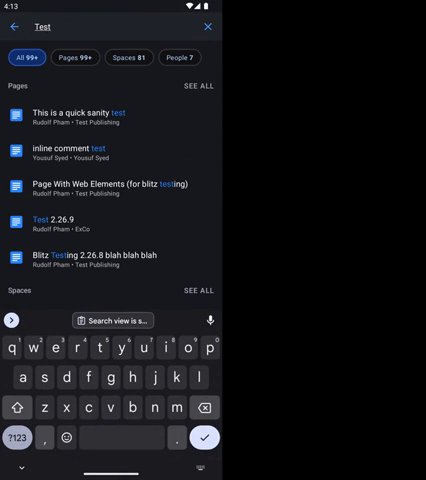
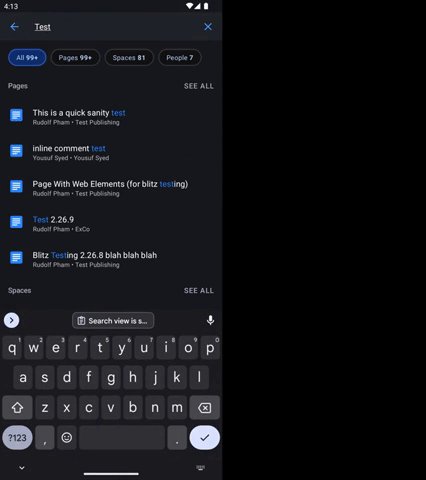
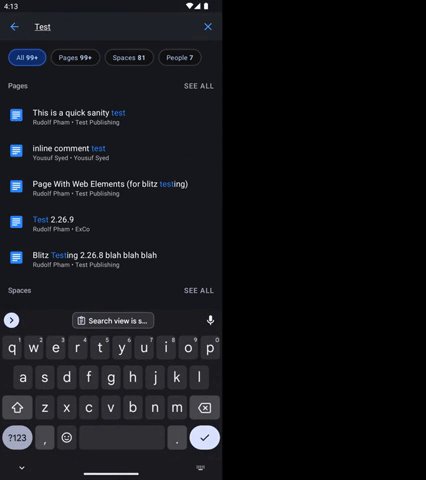
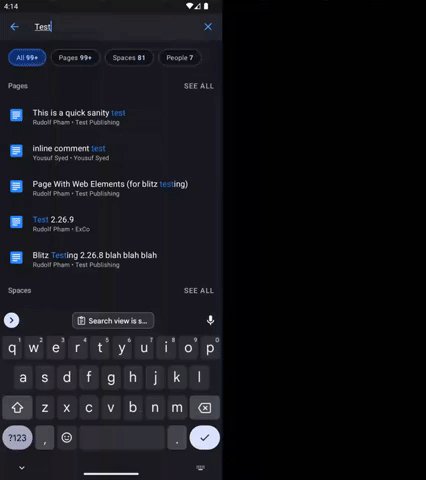
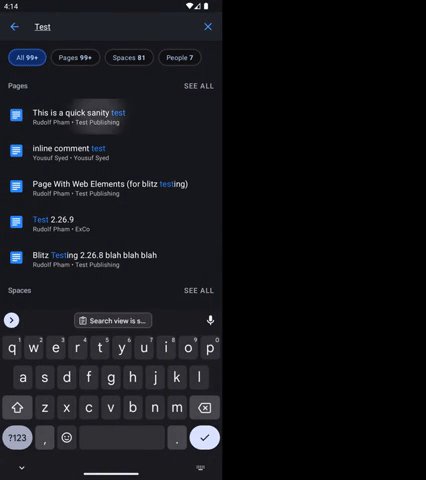
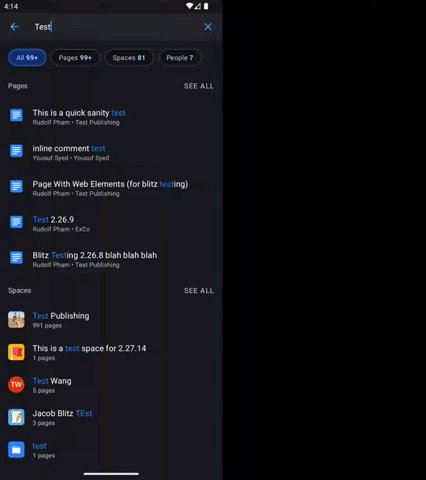
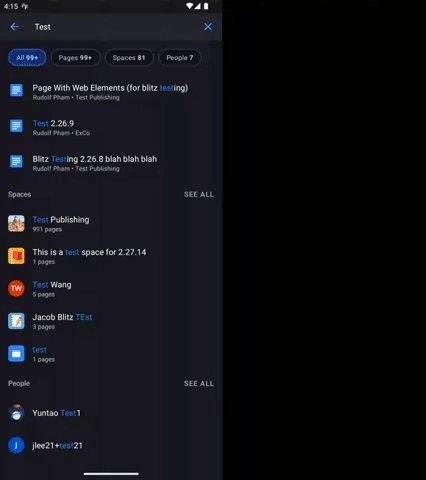
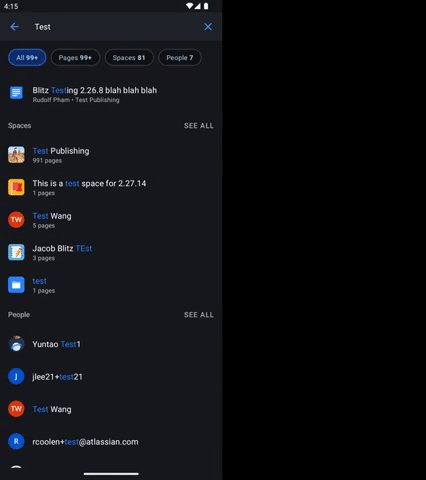
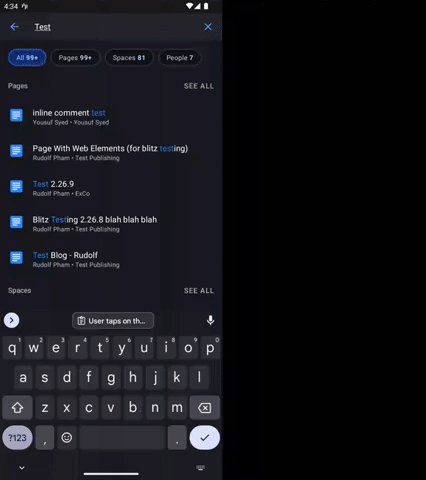
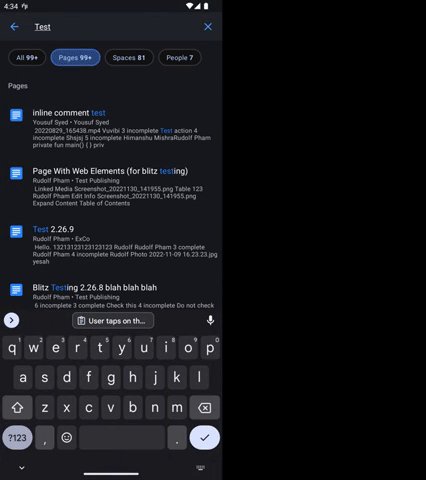
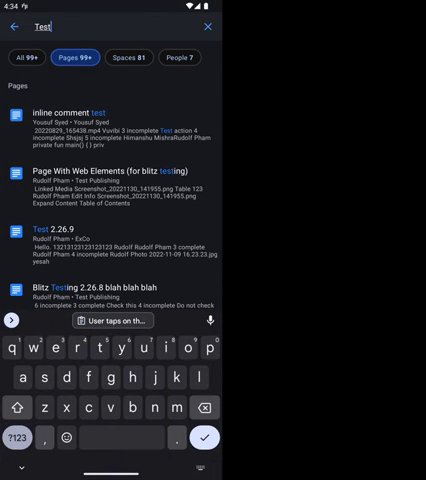
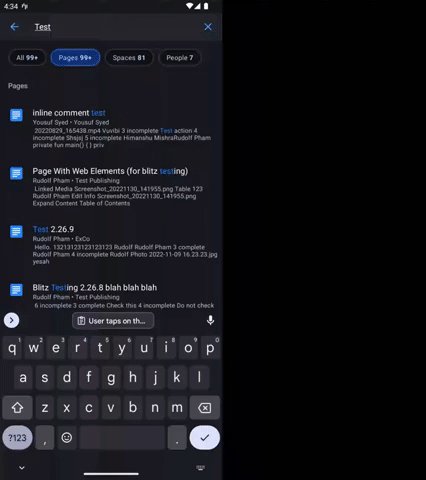
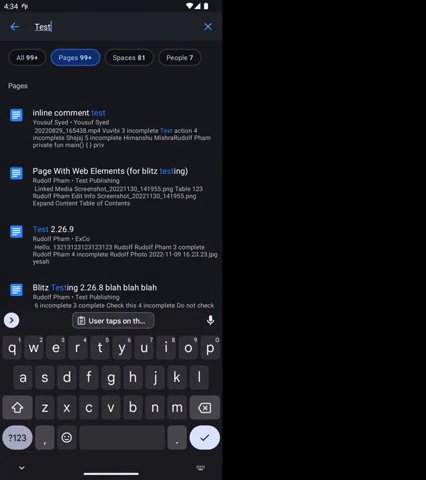
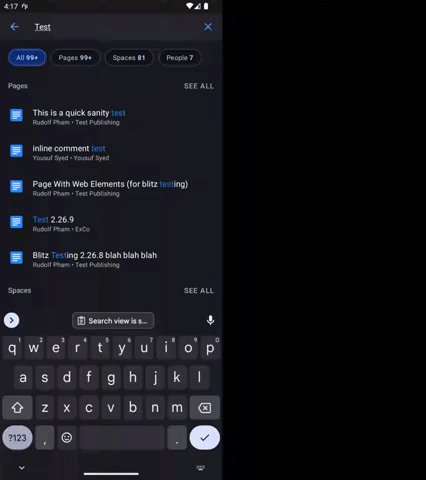
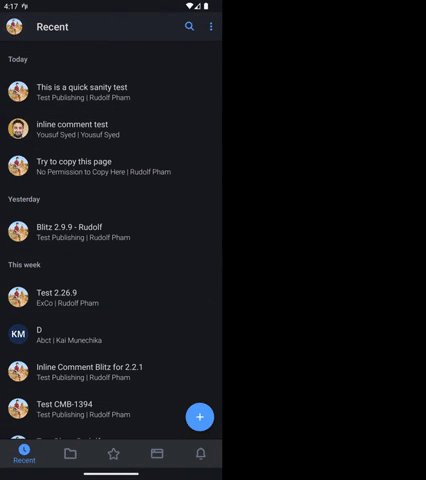
Search state
Search is successful and shows results.
(When search query is typed)
︎ Show a subset of matched pages
︎ Show a subset of matched spaces
︎ Show a subset of matched people
Search is successful and shows results.
(When search query is typed)
︎ Show a subset of matched pages
︎ Show a subset of matched spaces
︎ Show a subset of matched people

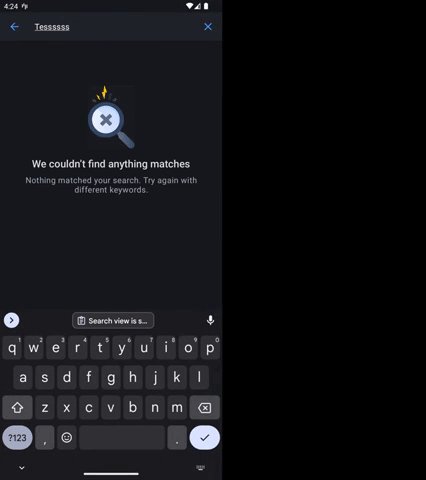
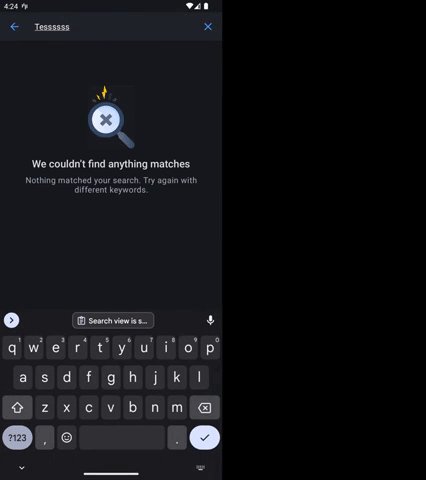
Empty state
Search API returns no results (empty state)
Search API returns no results (empty state)

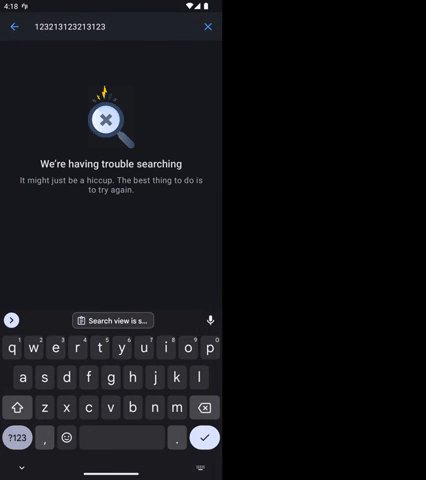
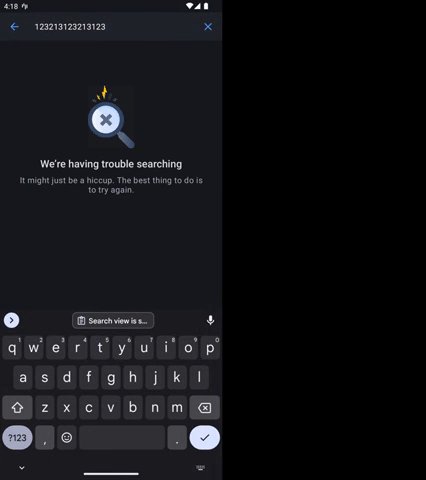
Error state
Search API returns an error (error state).
Search API returns an error (error state).

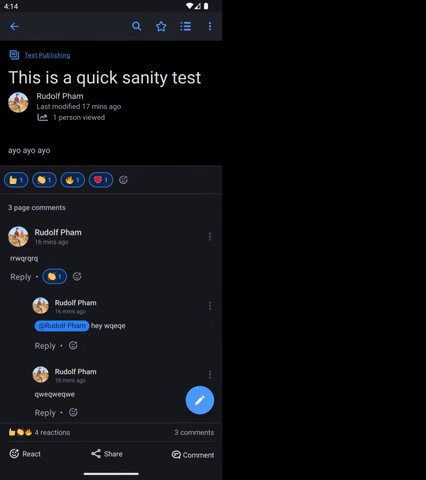
Tap on a Page to view the Page
User taps on a Page in the search results.
User taps on a Page in the search results.

Tap on a Space to view teh Space
User taps on a Space in the search results.
User taps on a Space in the search results.

Tap on a person to view the person’s profile card
Usre taps on a Person in the search results.
Usre taps on a Person in the search results.

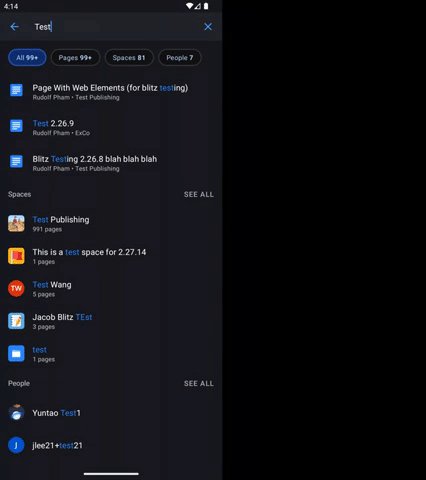
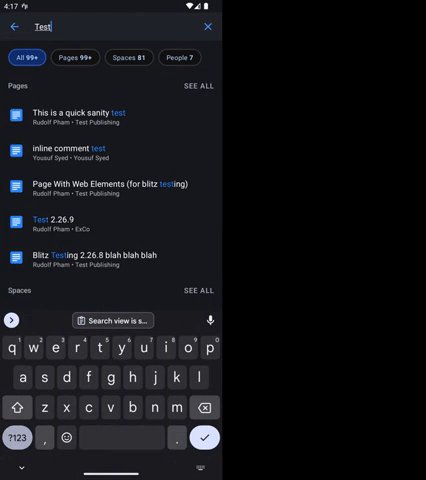
Tap on the “See All” button in the Pages section
User taps on the See All button in the Page section.
(When user taps See All on one of each section)
︎ They can see the one type of search results with infinite scrolls.
User taps on the See All button in the Page section.
(When user taps See All on one of each section)
︎ They can see the one type of search results with infinite scrolls.

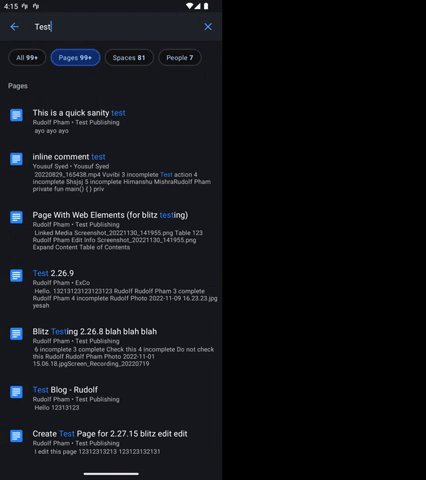
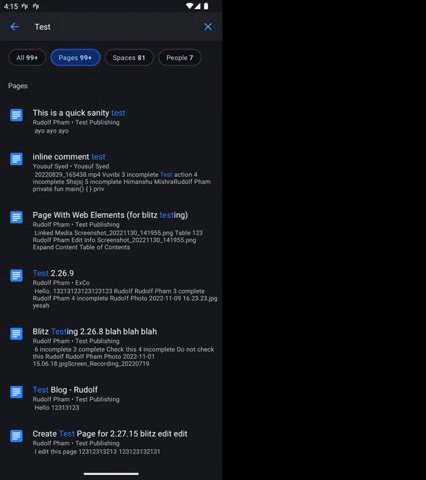
Tap on the “Pages” chip/bubble button
User taps on the Pages chip/bubble button.
︎ Show matching excerpt within the metadata
User taps on the Pages chip/bubble button.
︎ Show matching excerpt within the metadata

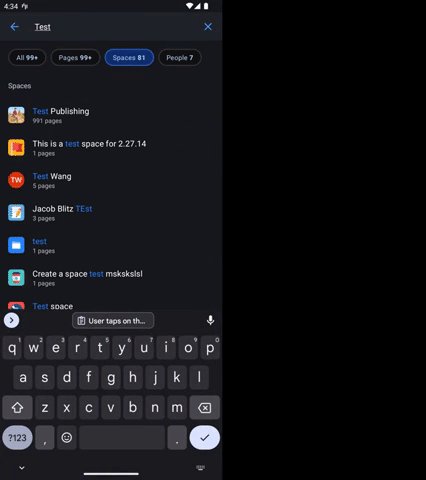
Tap on the “Spaces” chip/bubble button
User taps on the Spaces chip/bubble button.
User taps on the Spaces chip/bubble button.

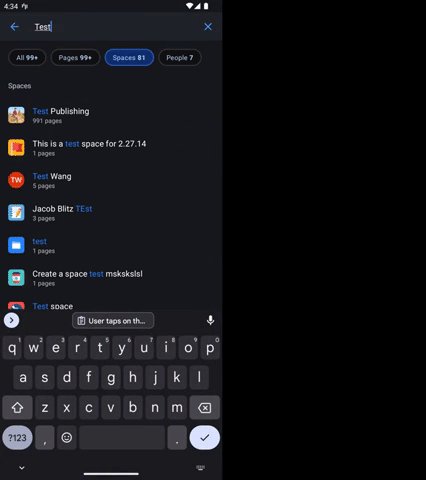
Tap on the “X” button to clear search query
User taps on the X button to clear the search.
User taps on the X button to clear the search.

Tap the back button OR up button to exit search
User taps back OR <- button to exit search.
(Default without query)
︎ Show a list of recently viewed pages.
︎ Show a list of recent spaces.
︎ Show a list of recently viewed people.
User taps back OR <- button to exit search.
(Default without query)
︎ Show a list of recently viewed pages.
︎ Show a list of recent spaces.
︎ Show a list of recently viewed people.

You’ve reached the end of this page...

Thank You!