LinkedIn Design Systems
At LinkedIn, I worked in close collaboration with designers and web developers to design the next-gen UI and brand framework that all product teams use to craft awesome, consistent, and brilliant user experiences that deliver value to members across all LinkedIn touchpoints.
Role — Documentation, UX, Brand Guidelines
🌈️Design System
The purpose of brand guidelines is consistency!
![]()
The purpose of brand guidelines is consistency!

📱💻 Cross-Platform
All touchpoints matter! The brand lives on mobile screens, in social media posts, on the web, in emails among other places.
All touchpoints matter! The brand lives on mobile screens, in social media posts, on the web, in emails among other places.


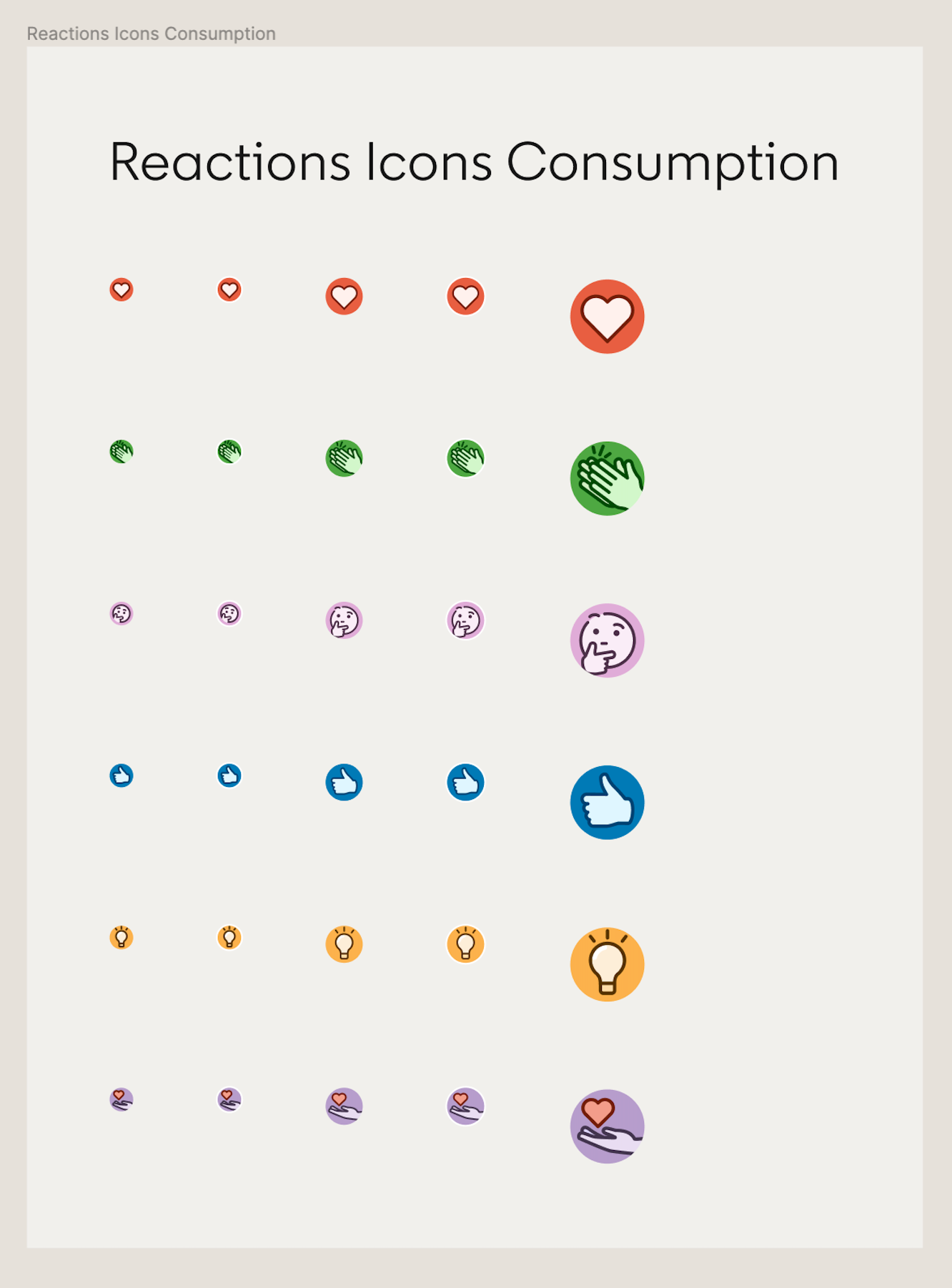
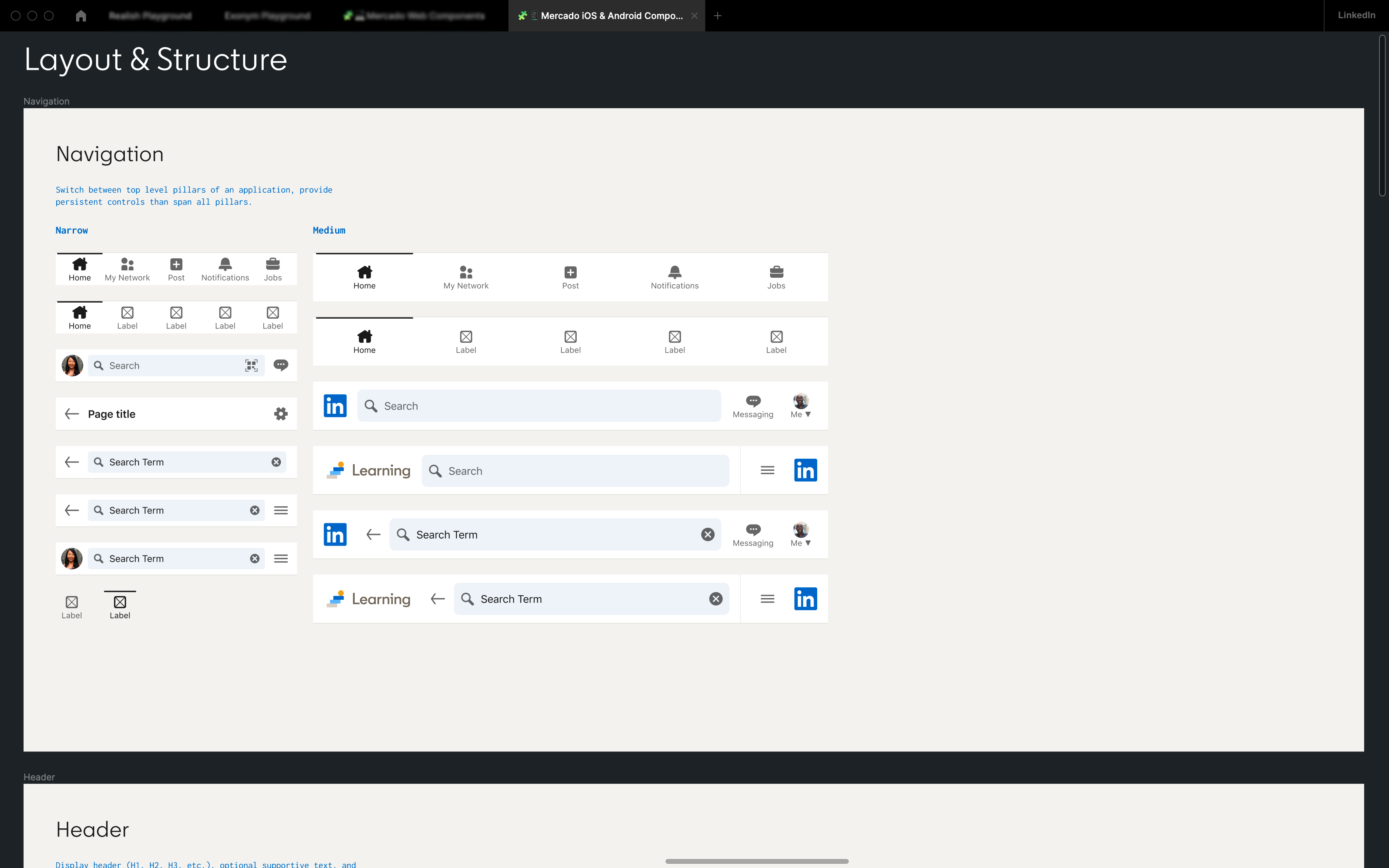
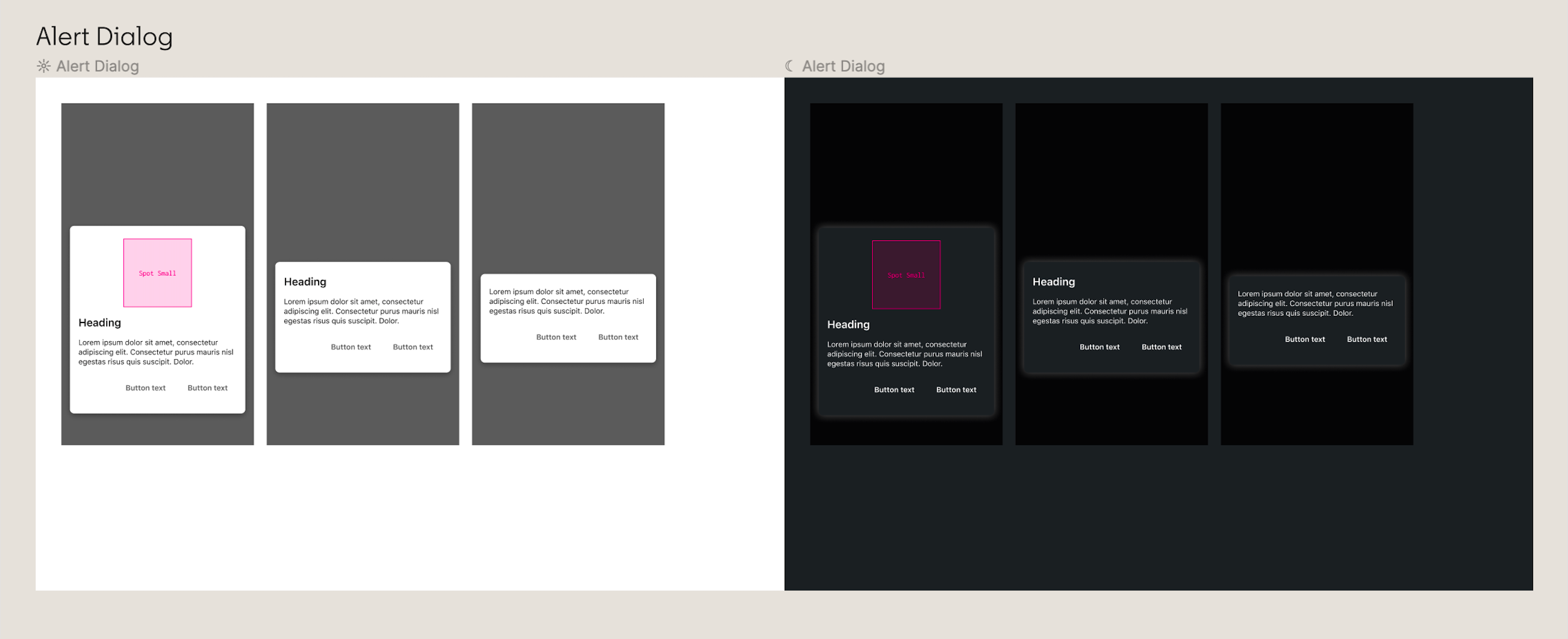
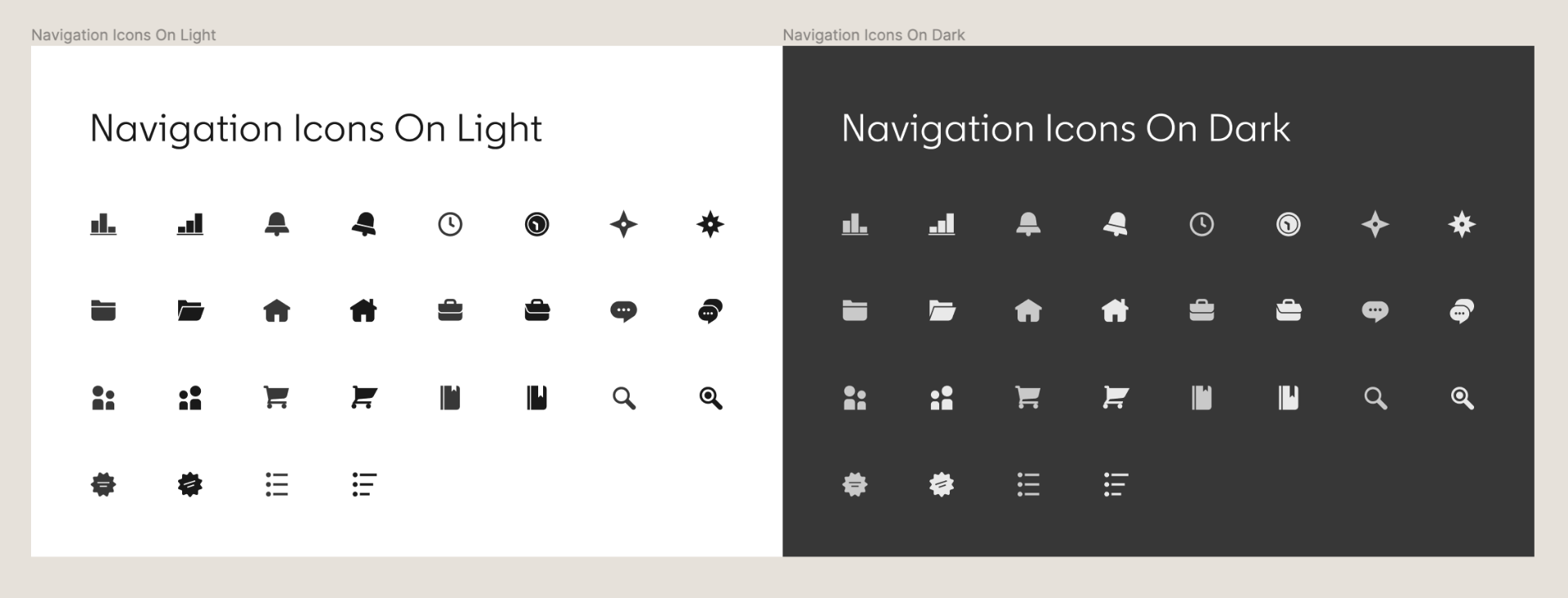
🧩 Component Library
Authored thousands of interactive components in Figma for designers to drag and drop into their mockups.
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Authored thousands of interactive components in Figma for designers to drag and drop into their mockups.







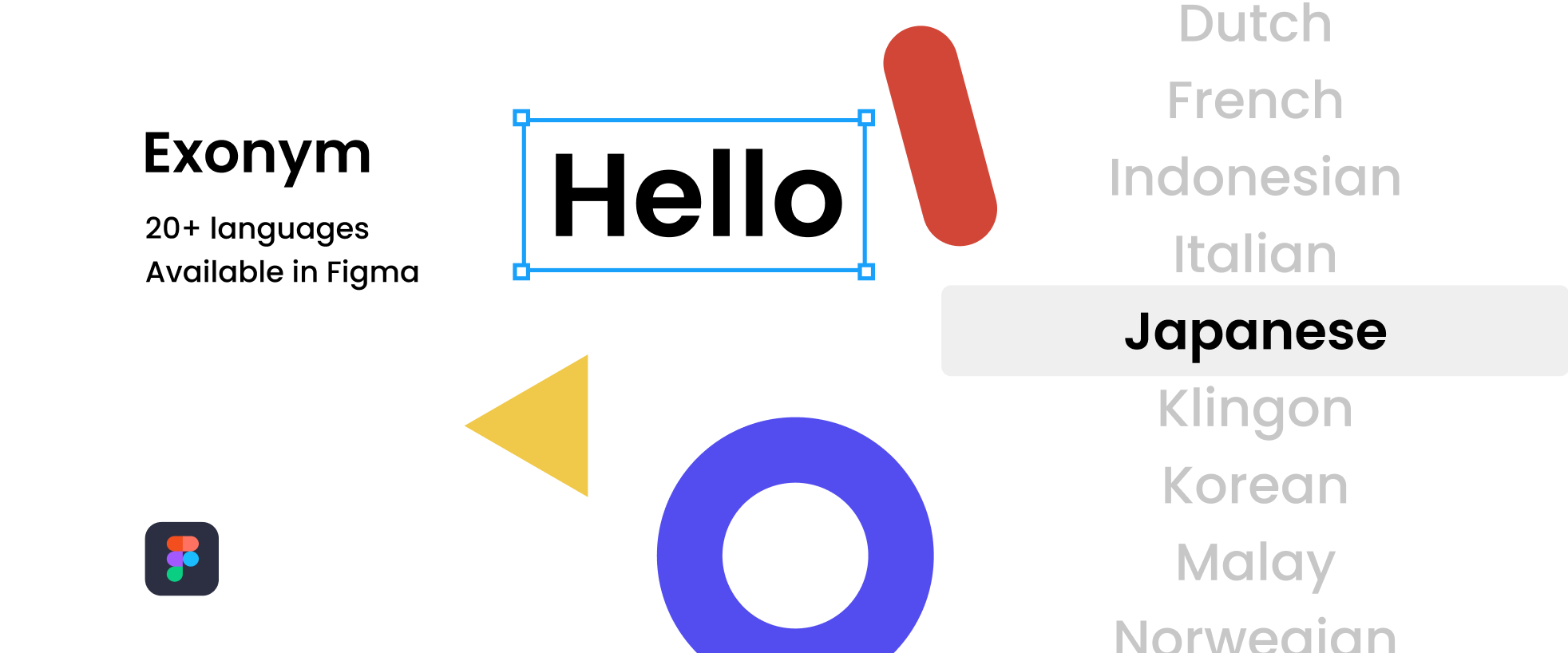
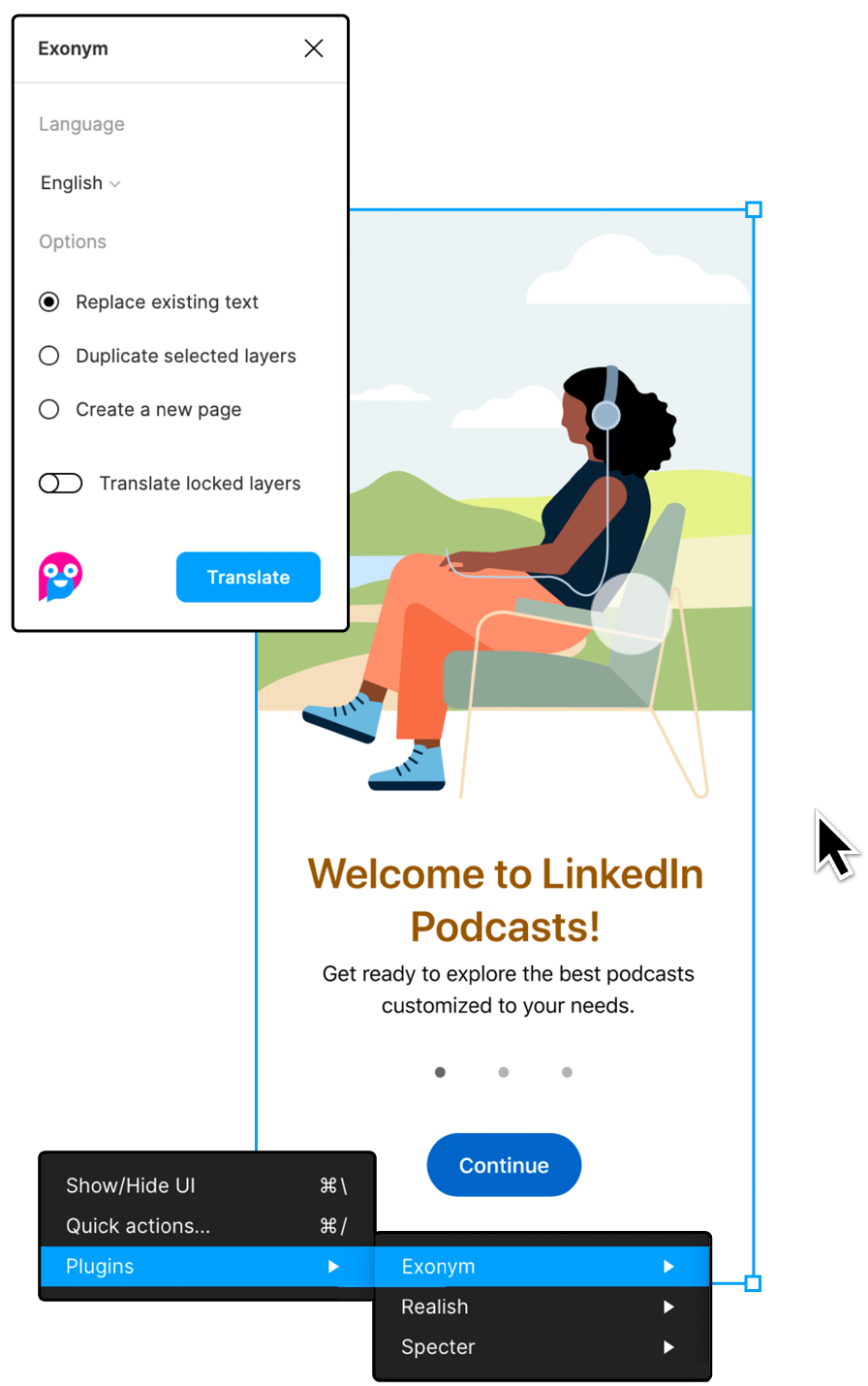
🌐️ Accessibility/Localization
All about inclusive design — localization, internationalization, usability, etc.
![]()
![]()
![]()
All about inclusive design — localization, internationalization, usability, etc.



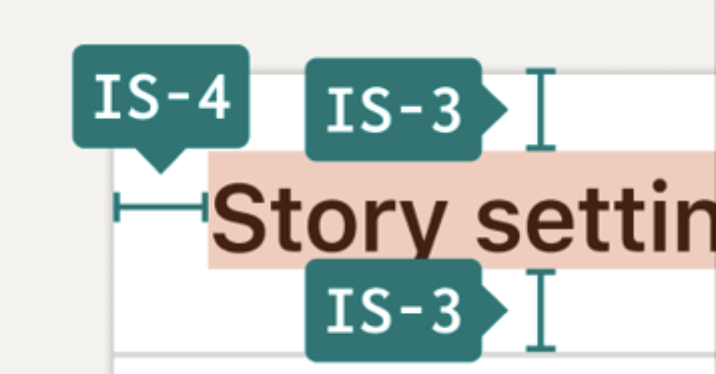
🔧 Specs Tools
Making the design to development handoff more efficient. Provided spec tools to LinkedIn designers to mark up their deliverables.
![]()
![]()
Making the design to development handoff more efficient. Provided spec tools to LinkedIn designers to mark up their deliverables.


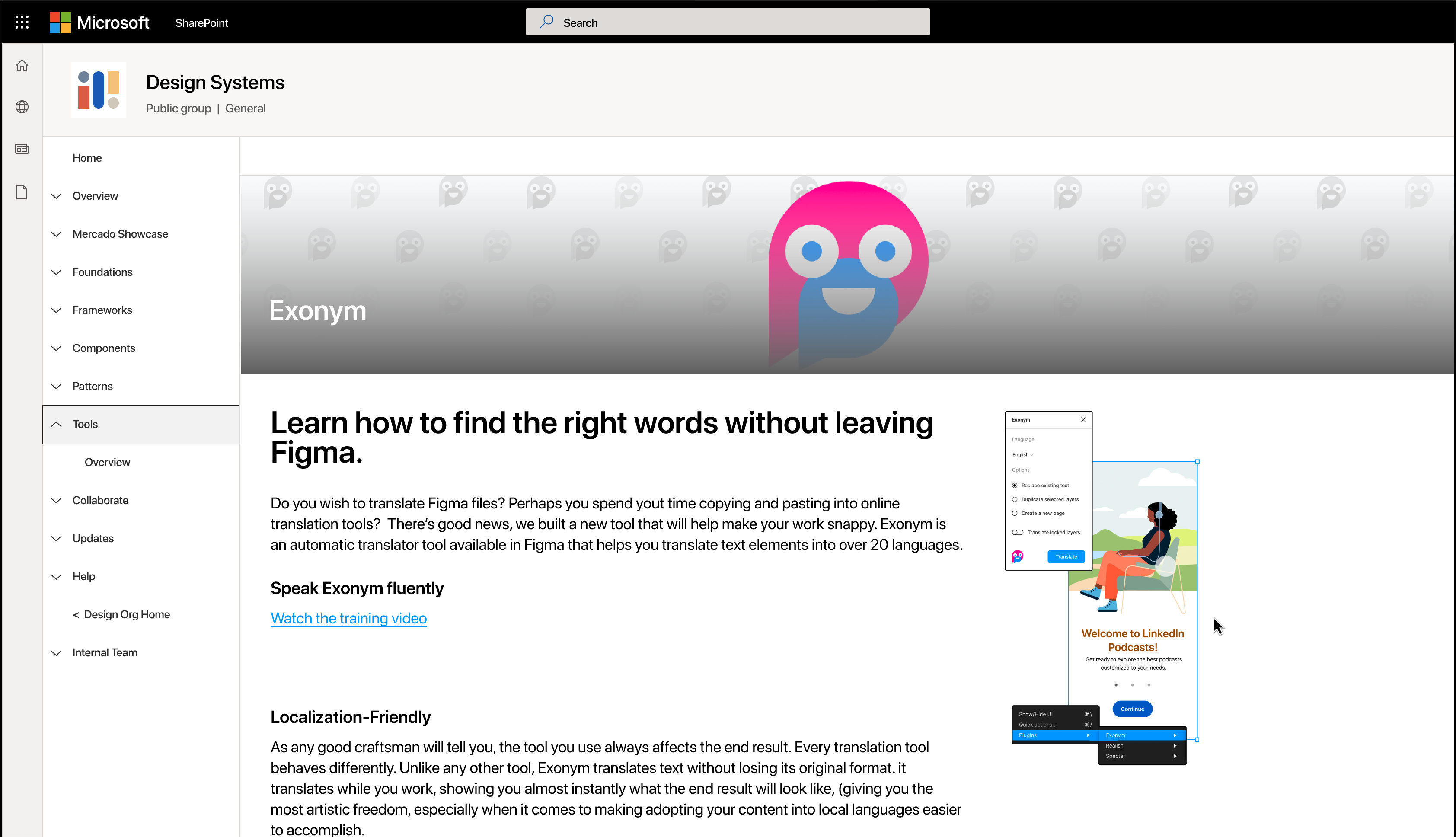
🚀 Documentation
Launching the brand into the wild — on-boarding internal folks to their new brand guidelines with documentation on Microsoft SharePoint.
![]()
Launching the brand into the wild — on-boarding internal folks to their new brand guidelines with documentation on Microsoft SharePoint.