
AR Smart Glasses Design System
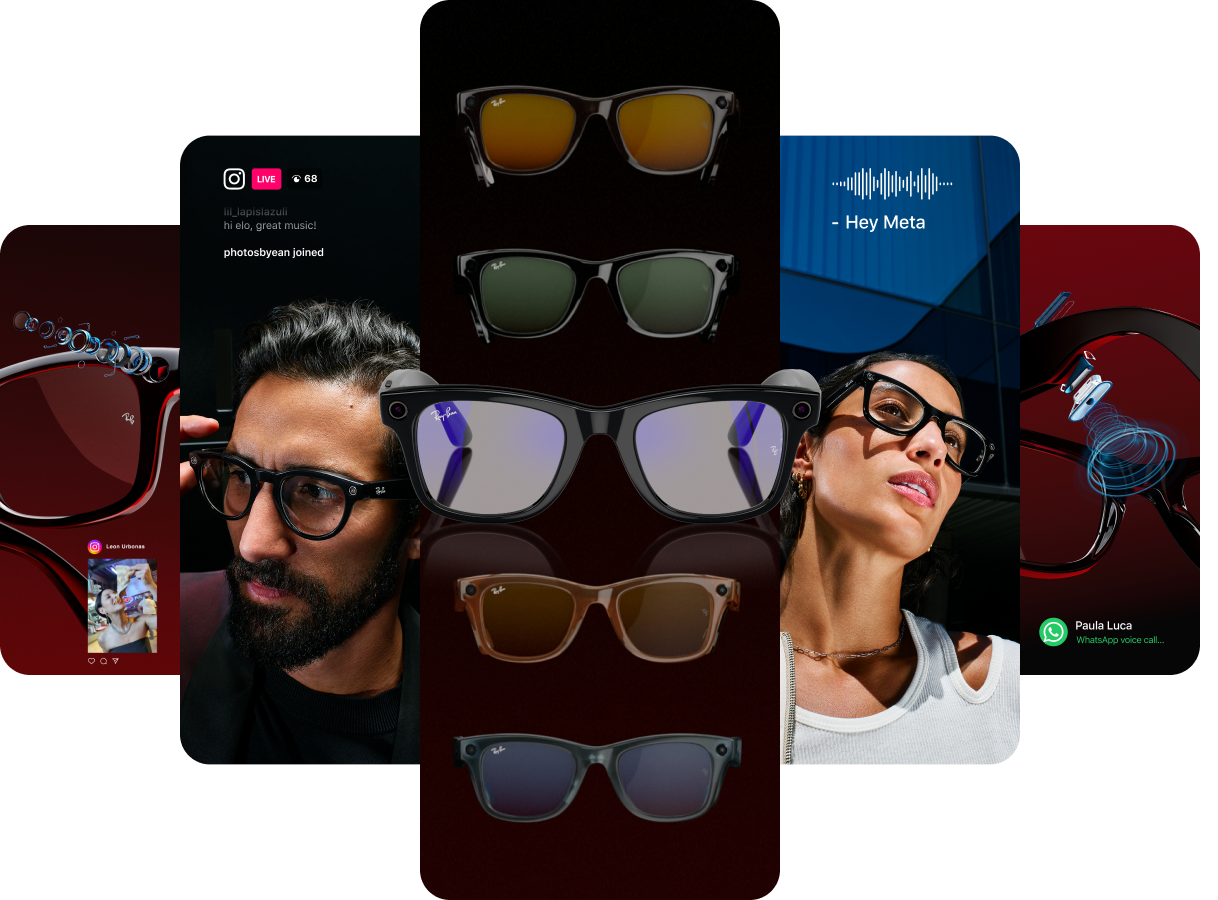
As a visionary behind the AR Smart Glasses Design System, I've redefined the interaction paradigm for Meta Ray-Ban Smart Glasses and the companion Meta Wearables App (MWA), merging sleek design with unparalleled functionality.
Role — Production Designer, System Librarian

My role was pivotal - curating and managing the system's library, ensuring each component not only aligned with our visionary standards but also enhanced the user experience. I spearheaded the design, implementation, and scalability of our system, making sure every pattern and UI template propelled efficiency and innovation. My rigorous attention to detail ensured that each element was optimized for performance and aesthetics.










With an eye for intuitive interaction and visual harmony, I've ensured that our design system embodies sophistication and ease. Each UI element, from the share bar to the AI features, is a tribute to our commitment to excellence and user-centric design.


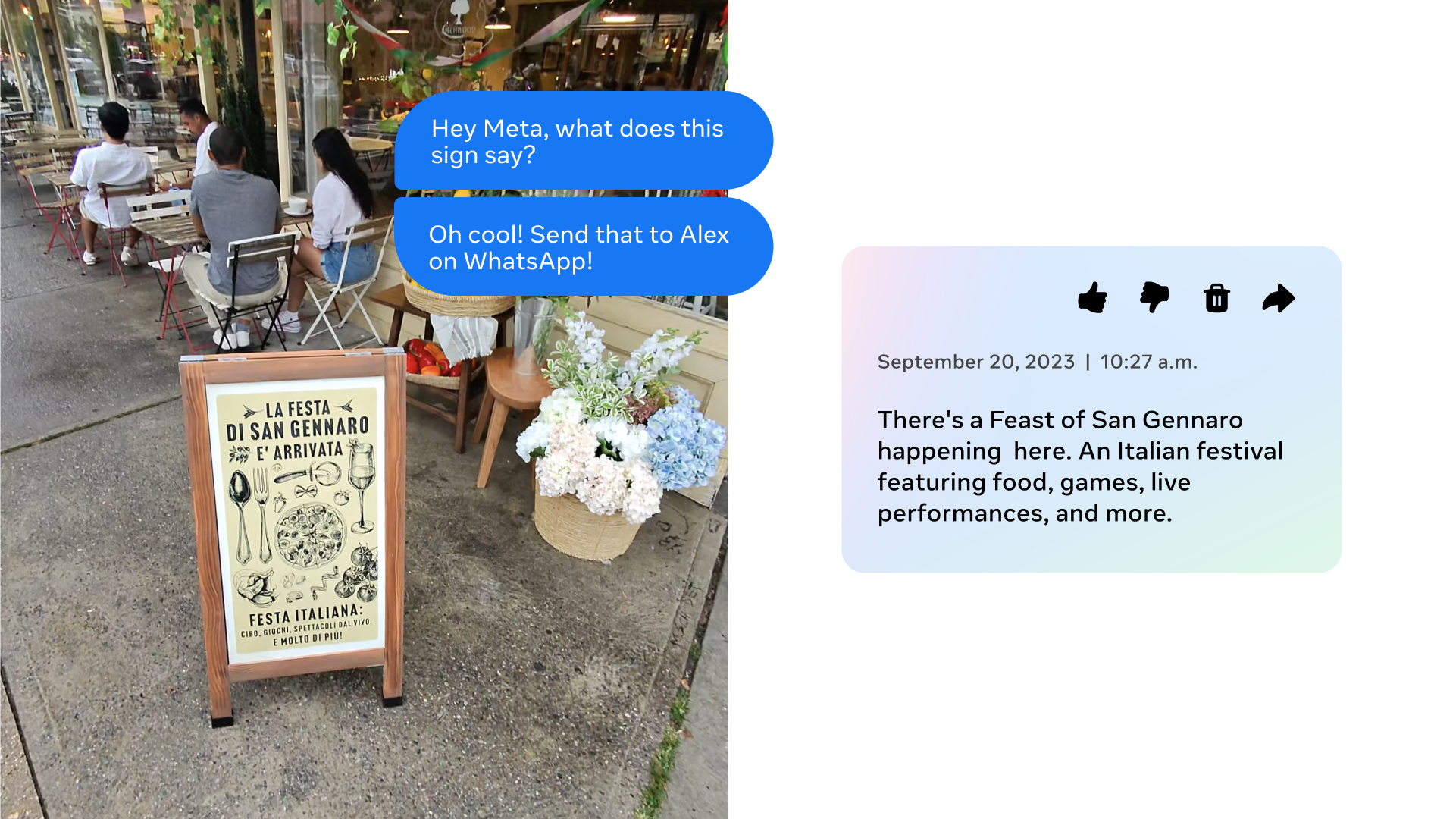
Imagine pointing your smart glasses at a scene and engaging in a dynamic, informative conversation with AI. That's the reality I've helped create...




The Multi-Modal AI feature isn't just innovative—it's intuitive, bringing the digital and physical worlds closer than ever.
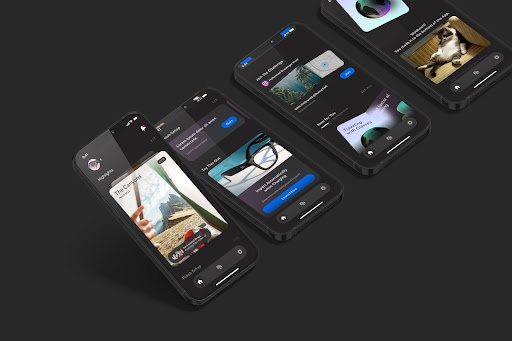
![]() This feature stands as a testament to my unwavering commitment to innovation and excellence in AR. It's not just about the assets; it's about leaping into the future of AR user experiences.
This feature stands as a testament to my unwavering commitment to innovation and excellence in AR. It's not just about the assets; it's about leaping into the future of AR user experiences.
![]()
Embark on a journey of innovation and user delight with Meta's AR Smart Glasses Design System and Meta Wearables App. I'm proud to be at the forefront of this exciting new era in augmented reality.
![]()
 This feature stands as a testament to my unwavering commitment to innovation and excellence in AR. It's not just about the assets; it's about leaping into the future of AR user experiences.
This feature stands as a testament to my unwavering commitment to innovation and excellence in AR. It's not just about the assets; it's about leaping into the future of AR user experiences. 
Embark on a journey of innovation and user delight with Meta's AR Smart Glasses Design System and Meta Wearables App. I'm proud to be at the forefront of this exciting new era in augmented reality.
